UX • UI • Branding
UX is about psychology, empathy, and the connection between human and machines. Everything on the screen from colors, shapes, placement of elements, and how each component responds to users’ actions, all contribute to the whole of user experience. How to provide a streamlined experience to help users achieve their goals with ease is my passion.
Screener: from UX Workshop to Build
Role: Lead UX Designer, Workshop Coordinator and Facilitator
Facilitated a 5-day intensive collaboration between the design and product teams to examine and evaluate a complex and much-used tool on the SPG Platform: Screener. We sought to evaluate how this tool could evolve into its Next Gen design.
CIQ Modernization
Role: Lead UX Designer
A rebranding project that also expanded into uncharted territory of the market for Capital IQ. With CIQ Modernization, we defined the platform’s new visual style, established UX patterns, and introduced a new set of pages targeted at a new user base.
Search Cards: Promote the Most Relevant Contents
Role: Lead UX Designer
On a platform with high information density, it can be a challenge for users to discover relevant content. Search Cards zoom in and serve up the most relevant content based on the questions users ask.
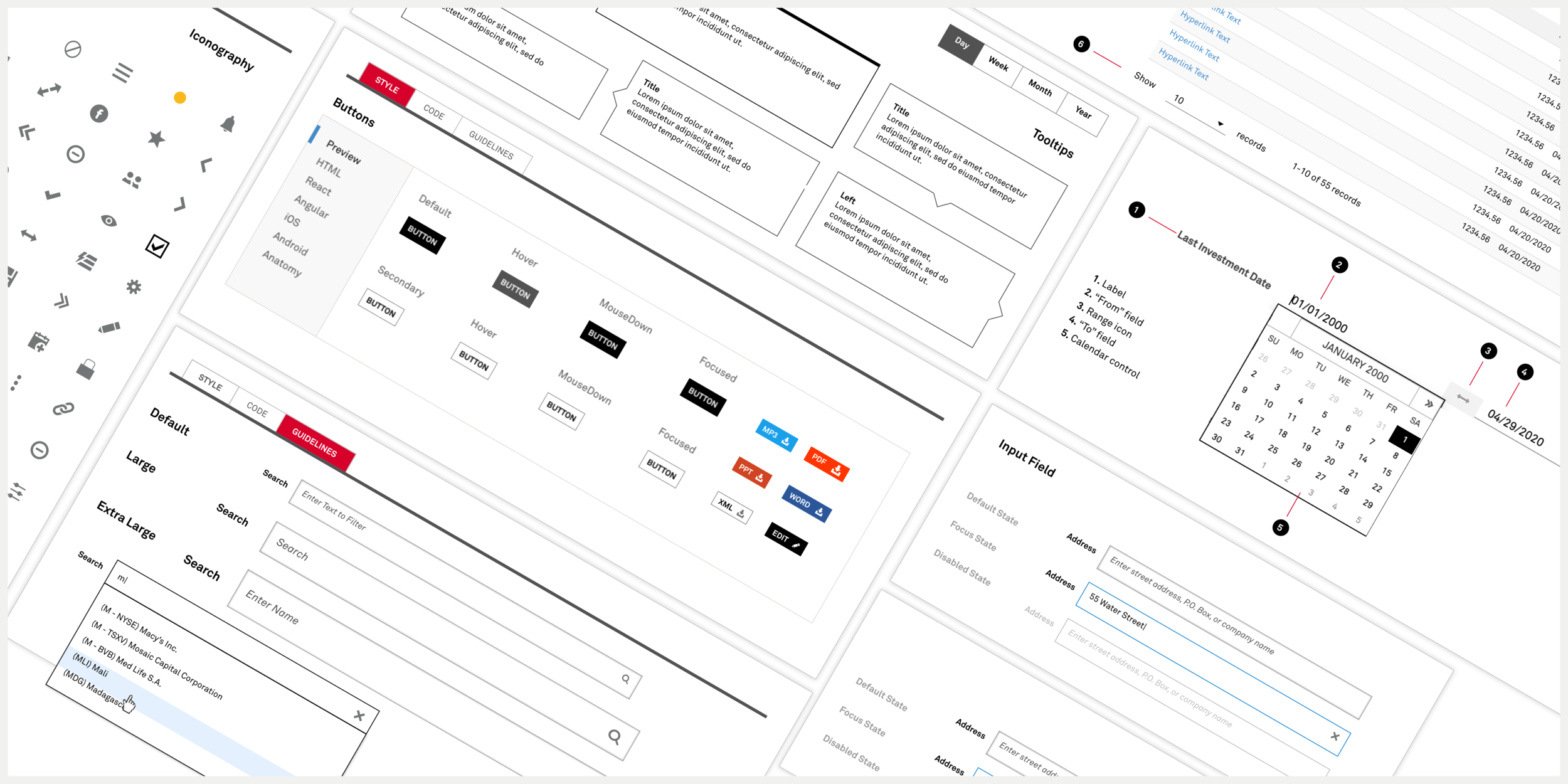
S&P Global Design System
Role: Lead UX Designer, Pattern-Setter, Definitions and Guidelines Writer
Teamed up with a project manager and a senior frontend dev, we developed a comprehensive pattern library and established design principles to streamline product-building across the organization.
Additional Projects
IQLanguage App Suite Logos
Role: Lead UX/UI designer
Logo design for the suite of apps on a futuristic fintech platform. The “cube” represented the main design principle of IQLanguage—collaborations from all dimensions—with each app being the center of collaborators.
Saks Fifth Avenue Tumblr
Role: Lead UX/UI Designer
This was Part 2 of Saks Fifth Avenue’s social media revamp project. Saks wanted to update the look and feel of its Tumblr site, as well as redirect its focus to shoes. Project focus included researching popular Tumblr fashion sites, iterative design and providing a final template and design.
Saks Fifth Avenue Blog
Role: UX/UI Designer
In this role, I contributed to Part 1 of Saks Fifth Avenue’s social media revamp project, including a complete redesign of the Saks Fifth Avenue blog site. Project focus included restructuring of page templates from Home to story pages, and streamlining navigation.
SnobSwap
Role: Lead UX/UI Designer
SnobSwap (renamed Le Prix) is an e-commerce site for high-end fashion products focusing on consumer-to-consumer sales. My task was to redesign the site, from Home to product pages, to checkout flow—to create a smooth and seamless user experience.
Scholastic BookFlix
Role: UI Designer
Scholastic BookFlix is an online read-aloud program for children ranging from grades K-2. Its simple, accessible UI features 8 themes, each filled with stories children can read or listen to, and games they can play. Because the users are very young children, this is an example where simplicity is favored for better user experience.
Scholastic iRead
Role: UI Designer
This series of digital reading material with the theme of “fun monsters” aimed to entice children to prolong their reading experience. As the UI designer, I wanted to bring the “monster” aspect into its logo to round up the overall experience of fun!
Non-digital Work
Above: Cover design for a math education program (role: designer). Below: page layout design (role: art direction, designer)
Below: examples of logo design